FAQ
Die häufigsten Fragen zu unseren Arctive Applikationen «Business Solutions»
Swiss Tool®
Daten-Tabelle: Wie kann ich die Schlagwortsuche in einer Swiss Tool Datentabelle aktivieren?
Um die Schlagwortsuche in einer Datentabelle zu aktivieren, fügen Sie die Option "show_keywords" unter "Additional data table options JSON" hinzu:
{
"show_keywords": true
}
Bitte beachten Sie, dass die Schlagwortsuche nur möglich ist, wenn:
- Die Datentabelle nicht als klappbar markiert ist
- Die Kopfzeile sichtbar ist
- Ein Textindex für die Tabelle existiert (siehe offizielle Dokumentation für weitere Details)
Daten-Tabellen: Wie kann ich den Stil der ersten (Link-)Spalte in einer Datentabelle ändern?
Ab San Diego wird die erste Spalte in einer Datentabelle ein Link sein, der anders gestaltet ist. In einigen Fällen kann der Link eine falsche Farbe haben, wenn ein Element in der Datentabelle ausgewählt wird.
Sie können diesen Stil leicht außer Kraft setzen, indem Sie das folgende CSS zu Ihrem Portal hinzufügen (entweder in einem im Thema verlinkten CSS oder im Portaldatensatz selbst im Feld CSS-Variablen):
td[role=rowheader].selected > a {
color: #fff;
}
UI-Aktionen/Schaltflächen: Welche Arten von UI-Aktionen werden im Swiss Tool unterstützt?
Das Swiss Tool unterstützt die folgenden UI-Aktionstypen in den Portal-Widgets:
- Formular-Schaltfläche: Unterstützt im Swiss Tool Formular-Widget
- Listenbanner-Schaltfläche: Unterstützt im Swiss Tool Data Table Widget (entweder eigenständig oder als eingebettete/verwandte Liste eines Swiss Tool Formulars)
- Schaltfläche "Listenaktion": Unterstützt im Swiss Tool Data Table Widget (entweder eigenständig oder als eingebettete/verwandte Liste eines Swiss Tool Formulars)
UI-Aktionen/Schaltflächen: Warum funktioniert das Styling der internen UI-Aktionen nicht richtig?
Stellen Sie sicher, dass Sie die aktuellste Version des globalen UI-Skripts "ST Style Buttons Desktop" importiert haben. Das UI-Skript ist im Kapitel "Empfohlen" verlinkt: Enable UI Action Styles > Download UI Script" des Swiss Tool Guided Setup.
UI-Aktionen/Schaltflächen: Kann ich einen Listenbanner-Button nur für eingebettete oder verwandte Listen anzeigen lassen?
Ja, dies kann durch die Verwendung der folgenden Bedingung im Bedingungsfeld Ihrer UI-Aktion gesteuert werden:
RP.isEmbeddedList()
UI-Aktionen/Schaltflächen: Kann ich einen Listenbanner-Button nur für eine bestimmte Instanz einer Datentabelle anzeigen?
Dies kann erreicht werden, indem Sie die Eigenschaft "relationshipId" oder "instanceId" des RP-Objekts in Ihrer UI-Action-Bedingung wie folgt überprüfen:
- Um nur eine Schaltfläche für eine Datentabelle mit einer bestimmten Beziehung anzuzeigen:
RP.relationshipId == 'REL:fd0546321bed7c10d936b9d51a4bcbeb'
- Um nur eine Schaltfläche für eine Datentabelle einer bestimmten Instanz anzuzeigen:
RP.instanceId == 'dt_b7a71e5e1b830d10d036a685ec4bcb29'
Behandlung von Anhängen: Wie wird definiert, ob Anhänge in den Swiss Tool Widgets für die Handhabung von Anhängen hinzugefügt/bearbeitet werden können?
ACLs auf sys_attachment werden ausgewertet, um zu entscheiden, ob Anhänge zu einem Datensatz hinzugefügt/geändert/entfernt werden können. Wenn ein Benutzer Schreibzugriff auf einen Datensatz hat, kann er standardmäßig auch Anhänge zu diesem Datensatz hinzufügen/bearbeiten/löschen. Wenn eine benutzerdefinierte Handhabung erforderlich ist, müssen die standardmäßigen ACLs für sys_attachment entsprechend angepasst werden. Dies ist jedoch nicht Gegenstand des Swiss Tools.
Formular: Kann ich das Popup-Fenster, das angezeigt wird, wenn ich auf das (i)-Symbol neben einem Referenzfeld in einem Swiss Tool-Formular klicke, individuell anpassen?
Ja, dies ist möglich. Bitte lesen Sie das Kapitel "Konfigurieren von Widget-Instanzen -> Ändern von Referenz-Popup-Feldern" in der geführten Einrichtung der Swiss Tool-Anwendung, um zu sehen, wie Popup-Fenster im Swiss Tool-Formular angepasst werden können.
Formular: Warum wird meine eingebettete Liste nicht im Swiss Tool-Formular im Portal angezeigt?
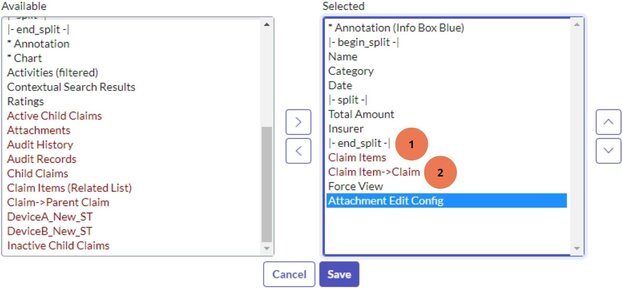
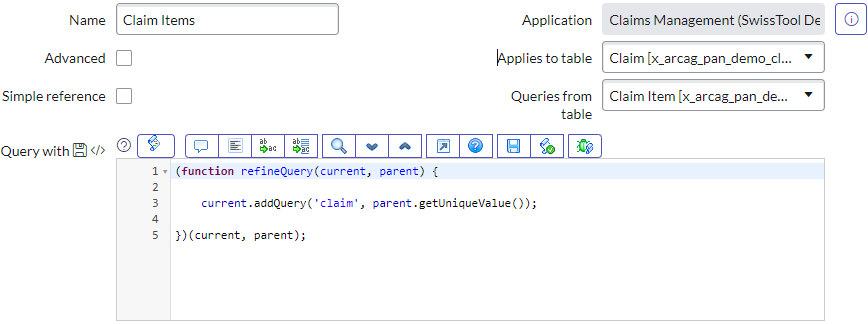
1. Stellen Sie sicher, dass Sie eine benutzerdefinierte Beziehung (= Datensatz in der Tabelle "sys_relationship") für Ihre eingebettete Liste verwendet haben. Eingebettete Listen mit Out-of-the-Box-Beziehung (= Beziehung mit Namen "[Tabelle] -> [Tabelle]") können im Swiss Tool nicht angezeigt werden. Eine Out-of-the-Box-Beziehung kann einfach mit einem Eintrag in "sys_relationship" neu erstellt werden).
2. Stellen Sie sicher, dass die Option "Eingebettete Liste anzeigen" im Swiss Tool Formular-Widget aktiviert ist.

1. Benutzerdefinierte Beziehungen (Eintrag in sys_realtionship) können im Swiss Tool Formular angezeigt werden.
2. Standardbeziehungen können in Swiss Tool nicht angezeigt werden.

Beispiel für eine benutzerdefinierte Beziehung (Eintrag in sys_relationship), die die Standardbeziehung repliziert, so dass sie im Serviceportalformular angezeigt werden kann.
Stellen Sie sicher, dass die Option "Eingebettete Liste anzeigen" im Swiss Tool-Formular-Widget aktiviert ist.
Deployment Guide®
Instanzen: Warum kann ich keine Berechtigungsnachweise erstellen, um sie einem Instanzdatensatz zuzuweisen?
Instanzen: Wie kann ich überprüfen, ob die einer Instanz zugewiesenen Berechtigungsnachweise gültig sind?
Sie können die Anmeldeinformationen einer Instanz überprüfen, indem Sie auf den Link "Anmeldeinformationen überprüfen" klicken, der angezeigt wird, wenn eine Instanz-URL und Anmeldeinformationen im Instanzdatensatz festgelegt sind.
Instanzen: Warum kann ich eine Instanz nicht löschen?
Eine Instanz kann nur gelöscht werden, wenn sie in keinem Instanzbereitstellungsdatensatz referenziert wird. Wenn Sie eine Instanz löschen wollen, müssen zuerst alle Elemente entfernt werden, die eine Instanzbereitstellung haben, die auf diese Instanz verweist. Sie können Ihre Instanz jederzeit auf inaktiv setzen und sie wird keine Instanzbereitstellungsdatensätze mehr erstellen.
Deployment: Warum kann ich ein Deployment nicht löschen?
Es kann zwei Gründe geben, warum ein Deployment nicht gelöscht werden kann:
- Dem Deployment ist bereits ein Element zugewiesen. Nur Einsätze, die keine Elemente enthalten, können gelöscht werden.
- Nur Benutzer, die Teil des mit dem Deployment verknüpften Teams sind, können das Deployment löschen.
Deployment: Warum kann ich ein Element nicht löschen?
Es kann zwei Gründe geben, warum ein Element nicht gelöscht werden kann:
- Ein Element kann nur gelöscht werden, wenn es sich im offenen Zustand befindet. Sobald eine Aktion an einem Instanzeinsatzdatensatz eines Elements durchgeführt wurde, kann es nicht mehr gelöscht werden. Sie können jedoch den zugehörigen Link "Alle Instanzbereitstellungen zurücksetzen" verwenden, um den Status eines Elements auf "offen" zurückzusetzen und es anschließend zu löschen.
- Nur Benutzer, die Teil des Teams sind, das mit der verknüpften Bereitstellung verbunden ist, können die Elemente einer Bereitstellung löschen.
Deployment: Warum kann ich bestimmte Elementtypen nicht auswählen, wenn ich ein Element zu einer Bereitstellung hinzufüge?
Die Elementtypen, die für ein Team auswählbar sein sollen, müssen zuvor dem Teamdatensatz zugewiesen werden. Bitte navigieren Sie zu Ihrem Teamdatensatz und weisen Sie die gewünschten Elementtypen über die entsprechende Liste zu.
Deployment: Was ist der Unterschied zwischen Vorbedingungen und Überschreibung?
Das Setzen von anderen Elementen als Voraussetzung für ein bestimmtes Element bedeutet, dass die anderen Elemente abgeschlossen/übersprungen werden müssen, bevor das bestimmte Element abgeschlossen/übersprungen werden kann. Dies kann verwendet werden, um Abhängigkeiten zwischen Elementen in der Bereitstellung zu schaffen.
Die Felder "Overrides" und "Overwritten by" hingegen werden verwendet, um alte Versionen eines versionierten Elements auszublenden. Sie stellen zum Beispiel zuerst die Anwendung XYZ v1.0.0 bereit und installieren später XYZ v1.0.1. In diesem Fall möchten Sie vielleicht v1.0.0 überschreiben.
NoCode PDF®
Was ist NoCode PDF®?
Mit der NoCode PDF®-Anwendung können Sie völlig neue PDFs erzeugen und auch PDF-Formulare automatisch ausfüllen. Einfach, ohne jegliche Programmierkenntnisse. Alles, was Sie tun müssen, ist eine Vorlage zu erstellen oder hochzuladen, die PDF-Vorlage mit den Feldern des Datensatzes abzugleichen und schon haben Sie ein PDF-Formular mit allen Daten, die Sie in ServiceNow haben. Darüber hinaus hilft die NoCode PDF®-Anwendung bei der Verwaltung Ihrer benutzerdefinierten PDF-Vorlagen. Sie können Daten aus gefilterten Bezugslisten, benutzerdefinierte Formatierungen und vieles mehr integrieren. Neue Vorlagen sind innerhalb weniger Minuten produktionsbereit. Und das alles in einer einfach zu bedienenden Benutzeroberfläche. Und dank Ihrer benutzerdefinierten Layouts sieht jedes Ihrer PDF-Dokumente einfach fantastisch aus.
Wie kann ich NoCode PDF® nutzen?
Als Erstes müssen Sie eine Testversion der Anwendung im ServiceNow Store anfordern, um sie in Ihre Arbeitsabläufe zu integrieren und alle Funktionen auszuprobieren (auf vorproduzierten Instanzen). Nach der Installation von NoCode PDF® werden Sie durch das Setup auf Ihrer eigenen Instanz geführt, um die Anwendung zum Laufen zu bringen. Allgemeine Anweisungen zur Installation von Anwendungen finden Sie auf der Service Now Produktdokumentationsseite.
Oder kontaktieren Sie uns einfach für eine Live-Demo - wir demonstrieren Ihnen gerne die wahre Leistungsfähigkeit von NoCode PDF®.
Kann ich ein PDF-Formular automatisch ausfüllen?
Ja, natürlich! Dies ist einer der Anwendungsfälle für die NoCode PDF. Alles was Sie tun müssen, ist eine neue PDF-Vorlage zu erstellen, indem Sie NoCode PDF > PDF-Vorlagen > Alle PDF-Vorlagen wählen. Benennen Sie die PDF-Vorlage, wählen Sie die Tabelle der auszufüllenden Daten und fügen Sie den Anhang Ihres PDF-Formulars an. Die einzelnen Felder des PDF-Formulars werden von PDF Bird automatisch erkannt und Ihnen zur Konfiguration zur Verfügung gestellt. Nun legen Sie nur noch fest, welche Werte wo im Formular eingefügt werden sollen. Einfacher geht's nicht.
Was ist der Unterschied zwischen PDF-Templates und HTML-Templates?
Ein PDF-Template wird für das automatische Ausfüllen von Formular-PDFs benötigt. Dies kann dank NoCode PDF super einfach implementiert werden. Mit einem HTML-Template definieren Sie, wie ein benutzerdefiniertes PDF aussehen soll und mit welchen Daten es generiert wird.
Wie erstelle ich eine HTML-Vorlage?
Auch das Erstellen eines Templates ist super einfach. Navigieren Sie einfach über den Filter-Navigator zu NoCode PDF> HTML-Vorlagen > Alle HTML-Vorlagen und klicken Sie auf Neu. Der Name wird für die Anzeige auf der Plattform verwendet. Der Name des PDF-Dokuments ist der Dateiname des generierten PDFs (ohne .pdf). Wie bei den Geschäftsregeln muss eine Tabelle als Grundlage für die HTML-Vorlage angegeben werden. Diese Tabelle (oder eine beliebige Tabelle, die Sie aus ihr ableiten können) enthält die Daten, die im PDF angezeigt werden sollen. Ein optionales Layout kann ebenfalls ausgewählt werden, und wir empfehlen Ihnen, mit Layouts zu arbeiten. Nachdem Sie die Vorlage erstellt haben, können Sie den Inhalt der PDF-Datei im WYSIWYG-Vorlageneditor konfigurieren. Dies ermöglicht es Ihren fortgeschrittenen Benutzern, den Inhalt, der als PDF generiert werden soll, ohne jegliche Programmierkenntnisse zu bearbeiten. Anspruchsvollere Anpassungen sind für diejenigen, die über Kenntnisse in HTML, CSS usw. verfügen, problemlos möglich.
Die Felder eines Datensatzes werden in der üblichen ${field}-Notation angegeben, wobei auch eine Punktverknüpfung möglich ist. Zugehörige Listen werden mit PDF-Vorlagen-Sets verwaltet. Mehr dazu finden Sie weiter unten.
Was ist der Vorteil von Layouts?
Ein Layout ermöglicht gemeinsame Informationen, die in mehreren Vorlagen verwendet werden, abzubilden. Ein Beispiel hierfür könnte Ihr Logo sein. Stellen Sie sich vor, Sie würden es auf allen PDF-Dokumenten benötigen, die Sie erstellen. Um dies zu realisieren, müssen Sie nur EIN Layout erstellen, in dem das Logo an der gewünschten Stelle platziert wird. Dann verwenden Sie dieses Layout in Ihren Vorlagen und fertig. Wenn Sie das Logo einmal ändern müssen, müssen Sie es nur an einer Stelle anpassen.
Wo kann ich die Anzeige von Informationen in Listen konfigurieren?
Die Anzeige von benutzerdefinierten Bezugsdaten ist mit OOTB ServiceNow PDFs nicht möglich. NoCode PDF® löst diese Herausforderung mit PDF Template Sets, die eine Reihe von Daten definieren. Sie bestehen aus drei Teilen. Der Listenkopf (z.B. Tabellenkopf), die Liste selbst und der Listenfuß. In PDF Bird können Sie auch konfigurieren, was passieren soll, wenn die Liste leer ist. Auf diese Weise halten wir Ihre PDFs schön ;-).
Was kostet die NoCode PDF®?
Die Entwicklung von NoCode PDF® hat viele Stunden und viele Köpfe gekostet. Deshalb haben wir uns entschieden, die App kostenpflichtig zu machen, damit wir die Köpfe bezahlen können, die sie entwickelt und gepflegt haben. Die Preise sind angemessen. Bitte kontaktieren Sie uns, um ein perfekt auf Sie zugeschnittenes Angebot zu erhalten.
Ich brauche Hilfe!
Aber sicher doch. Wir sind mit unserem reaktionsschnellen Support in allen Fragen rund um NoCode PDF® für Sie da. Die entsprechenden Kontaktdaten finden Sie direkt in der App, gehen Sie nach der Installation der Anwendung auf NoCode PDF > Support. Wir helfen Ihnen gerne weiter :-).
Visual Kit®
Was ist Visual Kit®?
Mit Visual Kit® ist die Darstellung von komplexen Daten möglich. Komplexe Modelle können mit einfachen Konfigurationsschritten überall auf der Plattform, im Service Portal und in einer Workspace Experience angezeigt werden.
Wie kann Visual Kit® genutzt werden?
Als Erstes können Sie eine Testversion der Visual Kit® Anwendung im ServiceNow Store anfordern, um diese in Ihre Arbeitsabläufe zu integrieren und alle Funktionen auszuprobieren (auf vorproduktiven Instanzen). Nach der Installation von Visual Kit® aus dem ServiceNow Store sind Sie schon fertig. Es werden keine weiteren Schritte mehr benötigt. Allgemeine Anweisungen zur Installation von Anwendungen finden Sie auf der ServiceNow Produktdokumentationsseite. Oder kontaktieren Sie uns einfach für eine Live-Demo - wir demonstrieren Ihnen gerne die wahre Leistungsfähigkeit von Visual Kit®.
Was ist der Vorteil von Visual Kit®?
Mit Visual Kit® kann ohne viel technische Kenntnisse eine Darstellung ganz einfach konfiguriert und überall verwendet werden. Eine solche Darstellung kann zusammen mit dem Endbenutzer einfach und dynamisch ausgearbeitet werden. Die Vorschaufunktion ermöglicht die Darstellung zu analysieren und Feedback direkt zu integrieren.
Wer profitiert von Visual Kit®?
Diese Frage lässt sich grundsätzlich einfach beantworten: Jeder.
Der Mitarbeiter profitiert von einer einfachen Übersicht von fallbezogenen Daten. Das lästige Suchen nach Daten oder verknüpften Datensets findet mit Visual Kit ein Ende.
Der Kunde profitiert von kürzerer Bearbeitungszeit, da der Mitarbeiter schneller und einfacher einen Überblick des Falles erhält.
Die Firma spart ebenfalls Arbeitskosten bei der Bearbeitung der Fälle. Auch hier ist die Analyse eines Falles massgebend. Die Einarbeitungszeit eines neuen Mitarbeiters kann ebenfalls reduziert werden, da komplexe Datenstrukturen auf einen Blick verständlich dargestellt werden.
Was für Darstellungen sind verfügbar?
Visual Kit® ermöglicht die Darstellung von komplexen Datenumgebungen. Die beste Darstellung für solche hierarchische Strukturen ist der Simple Tree. Mit dieser Darstellung kann jeder Use Case abgebildet werden. Arctive AG ist stolz auf Visual Kit® und ist an der Entwicklung von weiteren Darstellungen. Wünschen Sie sich eine weitere Darstellung? Bitte kontaktieren Sie uns.
Wie wird eine Darstellung erstellt?
Eine Darstellung ist immer an eine Konfiguration geknüpft. Wenn Sie nun einen Use Case abbilden möchten, dann können Sie ganz einfach über die Navigation nach Visual Kit suchen. Die Darstellungen sind in entsprechenden Modulen verfügbar. Ein Darstellungsmodul enthält dabei immer die Liste der Konfigurationen. Aus dieser Liste heraus können Sie wie gewohnt eine neue Konfiguration erstellen. Sobald Sie eine Konfiguration erstellt haben, können Sie diese über den Button «Preview» ansehen.
Wie wird eine Darstellung in einer Workspace Experience integriert?
Visual Kit® stellt für jede Darstellung eine eigene Komponente zur Verfügung. Diese kann mittels Drag & Drop an den gewünschten Platz in der Experience gesetzt werden. Die Konfiguration erfolgt wie bei OOB Komponenten über das Config Panel auf der rechten Seite.
Wie wird eine Darstellung auf der ServiceNow® Plattform integriert?
Eine Darstellung kann auf zwei Arten in der ServiceNow Plattform angezeigt werden: als eigenständige Vollbild-UI Page oder in einem Formular.
Um die Darstellung im Formular zu integrieren, können Sie diesen ganz einfach über die Konfiguration des Formulars einfügen. Visual Kit® erstellt automatisch einen UI Formatter, welcher im Formular verwendet werden kann. Nach dem Hinzufügen der Darstellung in das Formular ist die Arbeit erledigt.
Falls eine Darstellung auf einer einzelnen Seite gewünscht ist, kann diese direkt über einen Link geöffnet werden. Genau wie bei dem Hinzufügen der Darstellung in das Formular benötigt es in diesem Fall nur eine einmalige Konfiguration der URL.
Wie wird eine Darstellung im Service Portal integriert?
Um Darstellungen im Portal anzuzeigen, stellt Visual Kit® ein Widget zur Verfügung. Dieses kann mit Drag & Drop im OOB Portal Designer an den gewünschten Platz auf der Portalseite gesetzt werden. Die Konfiguration erfolgt wie bei OOB Widgets über den Designer und vordefinierte Parameter.
Was kostet Visual Kit®?
Die Entwicklung von Visual Kit® hat viele Stunden und viele rauchende Köpfe gekostet. Deshalb haben wir uns entschieden, die App kostenpflichtig zu machen, damit wir die Köpfe bezahlen können, die sie entwickelt und gepflegt haben. Die Preise sind angemessen. Bitte kontaktieren Sie uns, um ein perfekt auf Sie zugeschnittenes Angebot zu erhalten.
Ich brauche Hilfe!
Aber sicher doch. Wir sind mit unserem reaktionsschnellen Support in allen Fragen rund um Visual Kit für Sie da. Die entsprechenden Kontaktdaten finden Sie direkt in der App, gehen Sie nach der Installation der Anwendung auf Visual Kit® > Support. Wir helfen Ihnen gerne weiter :-).
DevOps Utils®
Was ist DevOps Utils®?
DevOps Utils® unterstützt Sie bei Ihrer täglichen Arbeit mit ServiceNow und weist Sie auf mögliche Optimierungen im Code hin.
Wie kann DevOps Utils® genutzt werden?
DevOps Utils® steht Ihnen im ServiceNow Store als kostenlose Solution zur Verfügung. Nach dem Download sind Sie schon startklar. Allgemeine Anweisungen zur Installation von Anwendungen finden Sie auf der ServiceNow Produktdokumentationsseite. Oder kontaktieren Sie uns einfach für eine Live-Demo - wir demonstrieren Ihnen gerne die Funktionen von DevOps Utils® und unterstützen Sie bei der Installation.
Was ist der Vorteil von DevOps Utils®?
Mit DevOps Utils® werden Ihnen transparent Konfigurationsfehler aufgezeigt und verbesserungswürdiger Code wird hervorgehoben. Sie sparen Zeit bei der langen Fehlersuche und steigern so ihre Codequalität. Das Lösen von Problemen wird zum Kinderspiel. Dank DevOps Utils® gewinnen Sie Vertrauen in Ihre Instanz: die Qualität ist gesteigert und die Überwachung des Betriebs sorgt für Sicherheit.
Wer profitiert von DevOps Utils®?
Von DevOps Utils® profitieren alle, die auf Ihrer Instanz arbeiten: dem höchsten Qualitätsanspruch wird Genüge getan.
Was kostet DevOps Utils® ?
DevOps Utils® ist kostenlos.
Ich brauche Hilfe!
Aber sicher doch. Wir sind mit unserem reaktionsschnellen Support in allen Fragen rund um DevOps Utils® für Sie da. Die entsprechenden Kontaktdaten finden Sie direkt in der App, gehen Sie nach der Installation der Anwendung auf DevOps Utils > Support. Wir helfen Ihnen gerne weiter :-).



